
Lorsque vous avez une idée, vous commencer à dessiner dans votre esprit afin de visualiser la façon dont il ressemblerait en réalité; chaque fois que vous rêvez les yeux ouverts, vous créez une sorte de wireframe; chaque fois que quelqu’un vous dit une histoire, vous commencez à le visualiser et de placer des éléments dans votre imagination. Eh bien, la même chose se produit aussi dans le développement de logiciels, d’application mobile ou la création de site web où vous prenez un petit concept et vous aider à évoluer en quelque chose de ce qu’on appelle un «prototype». Si vous travaillez en tant que concepteur, développeur ou même en tant que chef de projet, vous aurez besoin non seulement de visualiser ce que votre client dit, mais vous devez également simuler votre solution. Ceci peut être réalisé avec des wireframes.
Création d’un wireframe est appelé « wireframing »; wireframing est un élément essentiel dans le processus de conception, car il vous aide à définir à la fois la hiérarchie de votre conception et la façon dont l’utilisateur interagit avec l’interface. Vous pouvez comparer un wireframe avec la fondation d’un bâtiment: pour arriver à une application forte ou site web, vous devez avoir un plan de pare-balles.
Il existe de nombreux outils de wireframing disponibles et dans la plupart des cas il est une question de goût quand il vient à la solution parfaite, mais avant de sauter et commencer à chercher l’outil le plus utile, vous devriez vérifier cette liste.
Elle contient 10 outils de wireframe qui, je crois être les solutions les plus importantes du marché. Prenez par exemple PowerMockup avec son intégration de PowerPoint parfaite et interface transparente. Il peut vous aider à créer de superbes wireframes si facile que vous n’aurez jamais à craindre de ne pas comprendre d’autres vos idées.
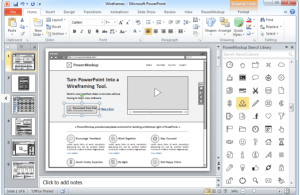
Choix de l’éditeur: PowerMockup: Add-on pour Microsoft PowerPoint
PowerMockup est l’un des outils de wireframe les plus utiles qu’on a dans notre arsenal d’applications, car il nous aide à réaliser des interfaces utilisateur, esquisse extrêmement facile et directement à partir de Microsoft Powerpoint. En outre, chaque fois que je travaille avec de nouveaux collègues, je ne dois pas leur faire apprendre une application totalement différente; ils ont besoin seulement d’ouvrir Powerpoint et commencer à dessiner leurs idées.
PowerMockup contient une grande quantité d’éléments habituellement nécessaires lors de la création d’un site Web ou d’une application: vous avez des boutons, des zones de texte, des menus, des onglets, des tables et ainsi de suite. Il vous donne également la possibilité d’utiliser l’ensemble riche de fonctionnalités de PowerPoint lors de la création de vos wireframes, tels que: les capacités d’animation pour créer des storyboards, des outils de dessin puissants, des options d’importation et exportation telles que PDF, PNG ou EMF et aussi la possibilité de créer des modèles réutilisables qui vous aideront à économiser beaucoup de temps. Oh, et il ne faut pas oublier la parfaite intégration avec d’autres applications Microsoft Office tels que Microsoft Word.
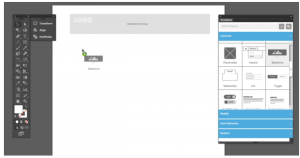
Armature: Extension pour Adobe Illustrator
Armature est une extension de wireframing pour Adobe Illustrator CS5 et CC + et contient une collection d’objets couramment utilisés pour presque tout ce dont vous avez besoin lors de la construction d’un wireframe tels que les en-têtes, pieds de page, les infobulles, des espaces réservés, des formulaires ou des blocs de contenu. Armature est compatible à la fois avec Mac et PC, mais soyez prudent, car il ne supporte pas les versions d’Illustrator de plus de CS5. Comme extension, vous devez l’installer à l’aide d’Adobe Extension Manager qui est un processus assez simple. Tous les objets de Armature sont entièrement modifiables et redimensionnables parce qu’ils sont en format vectoriel (SVG).
Axure: Wireframing à part entière et Prototypage Suite
Axure RP est disponible en deux saveurs: édition Axure standard pour le prototypage ou Axure Pro qui, en plus de toutes les fonctionnalités standard, il vous donne des fonctions de collaboration et la possibilité d’ajouter de la documentation à vos projets. Axure vous aide à créer rapidement des wireframes avec des formes, du texte, des espaces réservés ou des boîtes et d’autres outils conçus pour vous aider au réglage fin de votre projet, tels que polish visuelle, gradients, remplissages semi-transparents ou importer des images. Création d’une maquette ou d’un prototype très fonctionnel est un click-through simple, de sorte que vous ne passez pas beaucoup de temps à apprendre à l’utiliser. En outre, vous pouvez exporter vos dessins au format HTML avec un clic d’un bouton.
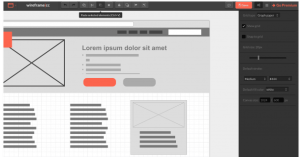
Wireframe.cc: Léger Wireframing outil basé sur le Web
Wireframe.cc est un outil de wireframing minimale gratuit qui fonctionne dans votre navigateur. Chaque wireframe que vous enregistrez génère son URL unique que vous pouvez signet ou enregistrer de sorte que vous serez en mesure de continuer à travailler sur votre projet à l’avenir. Tout est super minime, donc si vous voulez voir les barres d’outils et des icônes comme dans une application normale, alors vous serez un peu déçu. Wireframe.cc dispose d’un environnement sans encombrement afin de vous aider à concentrer sur vos idées. Tout est fait en utilisant « cliquer et dessiner » sur la toile et l’application va essayer de deviner ce que vous avez l’intention d’esquisser.
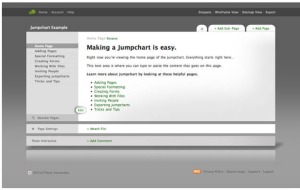
Jumpchart: Outil en ligne pour la planification du contenu
Jumpchart est un autre outil qui vous offre cinq fonctions en un: créer du contenu, créer des maquettes, des pièces jointes de magasin, la conception de l’architecture et écrire des notes. Il fonctionne en fait comme un planificateur de projet, car il vous aide à avoir tous les membres de votre équipe en un seul endroit où ils peuvent collaborer et de partager des questions et des idées. Avec jumpchart vous pouvez créer des pages ou sous-pages, vous pouvez esquisser la hiérarchie de votre site ou planifier la navigation de votre application.
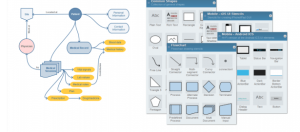
Creately: en ligne Diagramme Software
Creately est un outil de création de diagrammes et de collaboration avec plus de 1000 modèles prêts à l’emploi et 100.000 formes. Il a plus de 50 types de diagrammes avec des fonctionnalités ciblées qui vous aideront à tirer plus vite et mieux. En outre, vous pouvez collaborer avec vos clients et collègues où que vous soyez en invitant toute personne ayant une adresse e-mail. Vous verrez en temps réel ce que les autres sont en train de changer en utilisant Creately en ligne ou de bureau. Cet outil nécessite une certaine quantité de connaissances sur les diagrammes tels que les diagrammes de Gantt ou camemberts mais son interface simple vous aidera à dessiner rapidement.
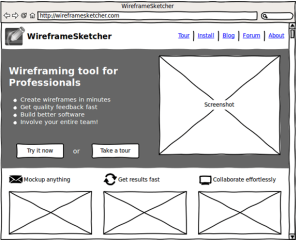
WireframeSketcher: Plug-in pour Eclipse
Si vous utilisez Eclipse pour diverses tâches de développement telles que la création d’applications Android alors ce plugin soignée vous aidera à faire des wireframes en quelques minutes. WireframeSketcher aide les concepteurs, les développeurs et le product-manager à créer des maquettes et des prototypes pour les applications de bureau, Web et mobiles. Vous pouvez réaliser des mockup tout simplement en visitant leur galerie Mockup à partir de laquelle vous pouvez obtenir des pochoirs pour dessiner des wireframes Windows, Android, iPhone, iPad ou Windows Phone. Vous pouvez l’utiliser avec plusieurs moniteurs et partager votre travail sans effort en utilisant son contrôle de version.
Pencil: Open-Source Desktop Application
Avec Pencil, vous pouvez dessiner différents types d’interfaces utilisateur pour le bureau et la plate-forme mobile. Il dispose d’une liste de diagrammes, des organigrammes, des formes de bureau / de l’interface utilisateur Web, Android et iOS. Vous pouvez trouver beaucoup de collections créées par la communauté, donc je suis sûr qu’il y a quelque chose de disponible pour tout projet. Pencil prend en charge l’exportation du document de dessin dans différents formats tels que PNG pixellisée ou une page Web. Aussi, vous pouvez exporter un fichier compatible avec OpenOffice ou LibreOffice.
Pentotype: Dessin App pour iPad Wireframes
Si vous travaillez à une application iPad et vous avez besoin pour créer un wireframe pour votre projet, Pentotype est une excellente solution. Ce qui me plaît dans cette application est que vous dessinez fondamentalement votre wireframe tout comme sur le papier. Tout est intuitif, par exemple, si vous voulez faire des éléments interactifs vous dessinez un lien entre eux ou si vous faites une erreur, vous utilisez simplement l’annulation. Pentotype reconnaît automatiquement vos dessins de sorte que vous aurez une expérience immédiate de votre projet avec interaction fonctionnelle.
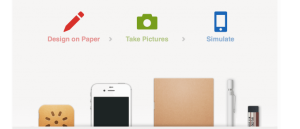
POP: App pour rendre vos Images en Prototypes
Pop est probablement l’outil le plus fondamental que vous pouvez avoir lors de la création de wireframes. Vous concevez sur le papier, alors vous utilisez cette application (disponible pour iOS et Android) pour prendre une photo de votre croquis et puis vous le simuler. Pop ajuste automatiquement la luminosité et le contraste pour vous assurer que vos croquis sont clairs et puis vous créez storyboards en liant vos images avec quelque chose appelé « lien spots ». Quand il est prêt, vous appuyez simplement jouer et votre interface utilisateur est simulée. En outre, vous pouvez partager vos prototypes avec vos collègues et amis.























Facebook
Twitter
RSS