
QUAND GOOGLE DICTE SA LOI
Nous avions été prévenus. Tard, mais quand même prévenus : passé le 21 avril 2015, tous les sites web non conformes au « responsive web design » (RWD) version Google se verraient rétrograder (dans le meilleur des cas) ou cesseraient d’être indexés et par voie de conséquence référencés.
La psychose du « mobile friendly » s’est vite développée, rapidement alimentée par les messages et les avertissements reçus sur la console des webmasters, et ici et là ont commencé à fleurir des templates de toute sorte, prétendument « responsive » alors que seule la largeur de page avait diminué et les tailles de polices augmenté tandis que demeuraient inchangés les liens et les boutons, l’architecture horizontale du site, la taille des images et la longueur des textes.
Il semblerait que parmi les « pros » du Web, le message était connu et la plupart d’entre eux ont anticipé, à commencer par les CMS comme WordPress, Joomla et d’autres, ou des monuments comme Adobe Creative Suite version 2015. La plupart des sites marchands d’une certaine importance ou d’une importance certaine, tel Amazon pour ne citer que l’un des plus grands, n’ont pas tardé à intégrer dès l’ouverture de leur page d’index un script conduisant le navigateur à s’adapter automatiquement, selon la taille de l’écran défini par défaut, à telle ou telle version du site adaptée à la configuration pour la circonstance.
Mais certains, et même beaucoup de propriétaires de sites ou webmasters, ont fait réaliser en urgence une version mobiles, ramassée et compacte, et une version tablettes, un peu hybride, avec un lien permettant à l’internaute de choisir son format. Mais cette solution de pis-aller n’est pas très engageante, même si c’est mieux que rien. En effet, la plupart du temps, le site perd en qualité et en fonctionnalités, de sorte que l’on préfère souvent revenir vers la version « bureau », quitte à user du zoom négatif ou à pincer son écran tactile pour rapetisser la page, puis à le repincer pour l’élargir une fois le bloc texte ou image trouvé.
Restent ceux qui n’ont rien changé, soit qu’ils n’aient rien compris ni rien remarqué dans la brutale chute de leur trafic, soit qu’ils s’en moquent royalement, ce qui est compréhensible quand il s’agit d’un site non marchand ou en tous cas non destiné au grand public. Mais pour les « petits » et « moyens » propriétaires de sites, qui hésitent à faire appel à un professionnel en raison du prix supposé d’une refonte totale du site ou du tracas occasionné sur un sujet non maîtrisé ou encore qui n’ont pas encore réalisé qu’en l’espace de moins de trois ans, le mode de consommation de biens et de services a basculé vers ce qui n’était auparavant qu’une opportunité hasardeuse : l’achat, la vente, la location, le conseil, le travail, presque la vie en ligne.
Aujourd’hui, il n’y a plus ou presque plus de biens ou de services qui ne soient accessibles par internet, et souvent à meilleur prix même que sur place pour les services ou dans les grandes surfaces pour les biens consommables. Et il n’est plus un commerçant qui ne propose, tout au long de l’année, des promos, des soldes, des liquidations ou autres vidages de stock, journées folles, affaires du mois, etc. etc. Et disparaissent à jamais semble-t-il des centres commerciaux, grands magasins, succursales de grandes surfaces, sociétés ou « maisons » centenaires, etc. , les consommateurs qui achetaient selon leurs besoins au prix affiché standard ; actuellement tout le monde veut réaliser une « bonne affaire », profiter d’un « prix cassé », de soldes et de liquidations, de ventes à perte pourquoi pas et même de ventes à 1 euros, succombant ainsi avec délices à la tentation d’une sorte d’immense vide-grenier où l’on achète ce dont on n’a vraiment pas besoin en étant persuadé d’avoir acheté intelligent.
Bref, maintenant, la question ne se pose plus aux professionnels dépendants de la demande: ou bien ils sont sur le Web, et bien placés (pas après la 3ème page de Google) ou ils n’y sont pas ou mal placés ; et dans ce deuxième cas, sauf à réagir très vite, ils sont condamnés à mort.
Ceci bien entendu ne concerne pas les marques de prestige ou les entreprises célèbres, que l’on peine parfois à trouver sur le web car ils n’en ont pas besoin. Mais pour les autres, le constat est clair. Et mieux vaut en être conscient le plus tôt possible, en se gardant des illusions hélas fréquentes consistant à se croire bien référencé parce que l’on « se trouve » tout de suite sur Google, Bing, Yahoo, ou autre en tapant son nom de domaine ou sa raison sociale dans la fenêtre de requête !
ALORS, QUE FAIRE POUR NE PAS TOMBER DANS LES OUBLIETTES ?
Tout d’abord, prendre conscience de l’importance de la question et de l’urgence d’y apporter une solution. C’est la règle n° 1 : ne pas pratiquer le déni.
Ensuite, admettre qu’il faut revoir entièrement tout ce qui a été fait jusqu’à présent, à commencer par le plan du site. Les Américains ont donné un exemple des concepts ancien et nouveau comparés :
« Past.
« Website content themes, in order of importance:
- Who we are
- What we do
- What we’ve done
- What we think
- What we can do for you
« Present.
« Website content themes, in order of importance:
- What we can do for you
- What we think
- What we’ve done
- What we do
- Who we are
« If you haven’t already adopted this new methodology, it’s time to find some inspiration and make a change! »
Il n’est pas besoin de parler couramment anglais pour comprendre l’inversion de tendance : on passe de la présentation molle à l’approche « agressive » au sens commercial du terme, et ce dès le début, dans la forme et dans le plan.
Une fois le plan du site redéfini et les contenus redistribués, il convient de passer à l’aspect technique.
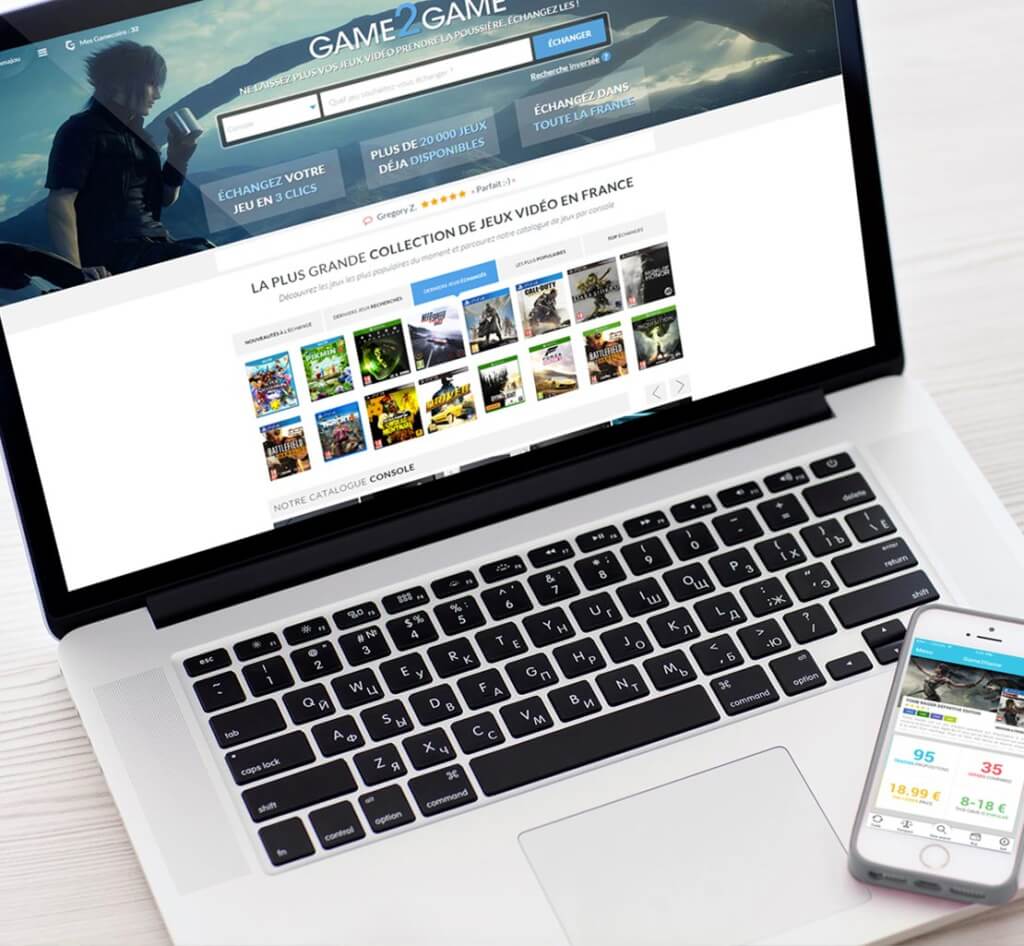
Et là, soit vous êtes totalement perdu, et mieux vaut faire appel à un professionnel, soit vous savez « bricoler » et dans ce cas vous allez devoir vous mettre au codage et au responsive design, puisqu’il va bien falloir adapter toutes ses pages aux différents formats, sachant que 70% des internautes-consommateurs utilisent tablettes ou smartphones plutôt qu’ordinateurs même portables.
Mais en fait, vous n’avez (selon la configuration du site) que trois fichiers à modifier pour rendre le site responsive (c’est nécessaire mais pas suffisant) : le metaname= »viewport » du fichier index.html (remplacez votre meta name=”viewport” par:<meta name=”viewport” content=”width=device-width, initial-scale=1/” /> ou par :<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Puis allez sur la page d’accueil de votre site via Google Chrome et faites F12 pour ouvrir l’inspecteur. A gauche dans l’onglet “ELEMENT”, vous retrouvez l’HTML de votre page d’accueil. En cliquant sur les lignes, les parties correspondantes de votre site se mettent en surbrillance et dans la partie droite dans l’onglet “STYLE” apparaissent les éléments du CSS à cocher ou à décocher selon la résolution désirée.
Dans l’onglet “SOURCES” vous retrouverez votre fichier CSS, ajoutez pourchaque dimension souhaitée le code suivant ( Ici exemple en 667px pour l’IPhone 6 et en 320px pour IPhone 5):
A vous bien sûr de l’adapter selon votre site tout en réduisant la page de votre navigateur pour voir évoluer le résultat.Commencez par mettre selon les résolutions d’écran désirées (ici 667px et 320px):@media screen and (max-width:667px){
Puis modifiez votre page selon vos besoins les éléments permanents (menu, bandeau, pied de page etc…) en ajoutant ceci: (j’ai mis entre /* et */ ce à quoi cela correspond).
/* Réglage hauteur Menu */
#imMnMn { height: 80px; width: 300px; margin-left: 20px;}
/* Réglage hauteur du fond haut arrière */
#imHeaderBg {height: 290px; width: 667px;}
/* Hauteur du texte haut */
#imPage {padding-top: 285px; margin: 0px auto 0px auto; width: 667px; position: relative;}
/* Retrait du bandeau */
#imHeader {display: none; }
#imContent {min-height: 380px; position: relative; width: 667px; }
#imContentGraphics {min-height: 380px; position: absolute; top: 180px; bottom: 300px; left: 0; width: 667px; }
#imFooter {height: 300px; width: 667px; }
@media screen and (max-width:320px){
/* Réglage hauteur Menu */
#imMnMn { height: 80px; width: 300px; margin-left: 20px;}
/* Réglage hauteur du fond haut arrière */
#imHeaderBg {height: 290px; width: 320px;}
/* Hauteur du texte haut */
#imPage {padding-top: 285px; margin: 0px auto 0px auto; width: 320px; position: relative;}
/* Retrait du bandeau */
#imHeader {display: none; }
#imContent {min-height: 380px; position: relative; width: 320px; }
#imContentGraphics {min-height: 380px; position: absolute; top: 180px; bottom: 300px; left: 0; width: 320px; }
#imFooter {height: 300px; width: 320px; }
}
Sauvegardez et transférez votre fichier nommé par exemple template.CSS dans le dossier STYLE sur votre serveur c’est terminé pour ce fichier.
4 – Dans l’onglet “SOURCES” de l’inspecteur, faites de-même pour le fichier index.CSS.
Mettez les codes suivants selon la résolution recherchée :
@media screen and (max-width:320px){
Puis réglez chaque élément propre à la page tout en réduisant votre navigateur pour voir le résultat.
/*bandeau image*/
#imCell_724 { display: none; }
}
(“none” c’est pour enlever un élément).
Sauvegardez et transférez votre index.CSS sur votre serveur dans le dossier PCSS et c’est fini. Votre site est RESPONSIVE (en principe).
Si vous avez eu le courage de lire ce texte jusqu’au bout, vous pourrez sans doute arriver, avec du temps, à redonner à votre site une allure compatible avec son but : être vu, lu, aimé, et utilisé sans modération.
Henry FLECHER















Facebook
Twitter
RSS